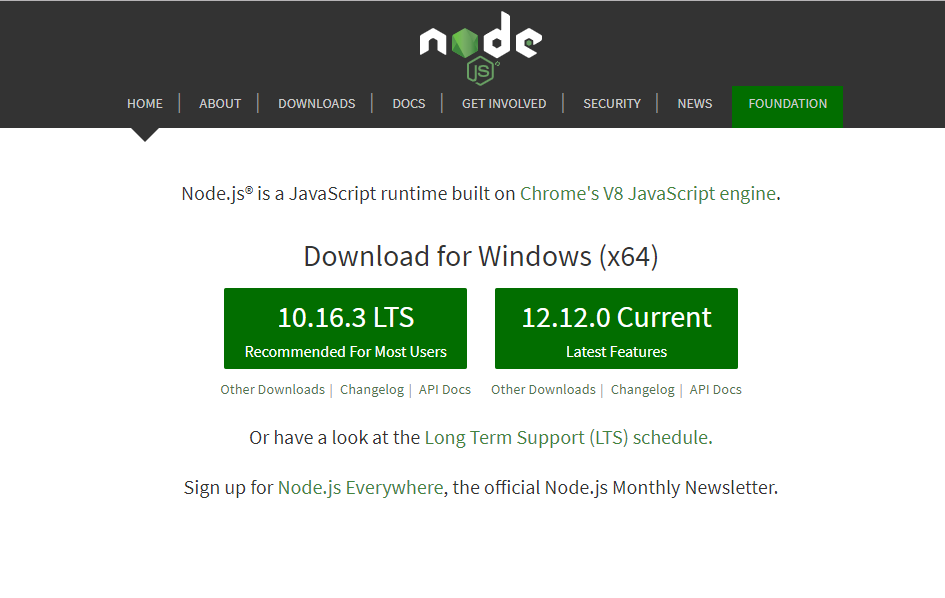
1. 在NodeJs官网(https://nodejs.org/)下载安装包,安装NodeJs环境

2. 双击NodeJs安装包开始安装,稍等片刻即可安装完成

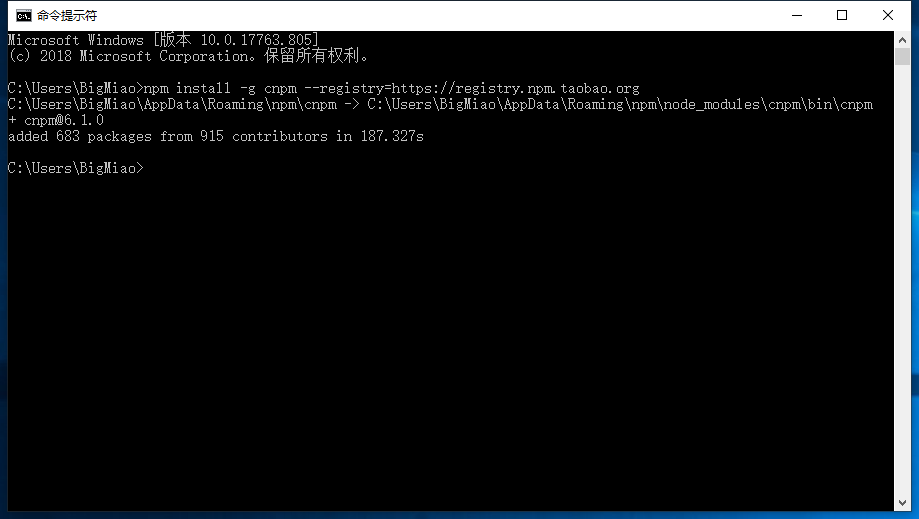
3. 安装完成之后,在cmd命令行中输入以下命令,安装cnpm淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
稍等片刻即可安装完成

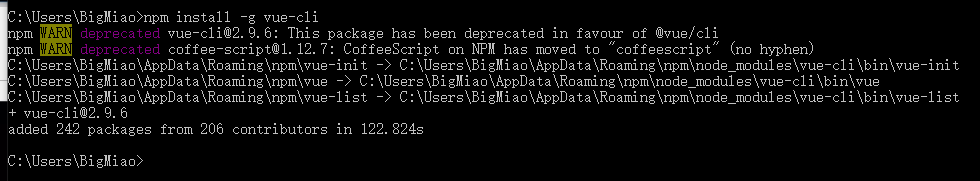
4. 接着输入命令,安装vue-cli脚手架
npm install -g vue-cli

5. 至此Windows下的Vue开发环境已经搭建完成!
以下是新建Vue应用过程
1. 新建空文件夹D:\VueProject用于存放应用程序文件

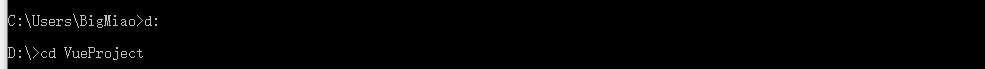
2. 在cmd命令行将当前工作目录切换至D:\VueProject

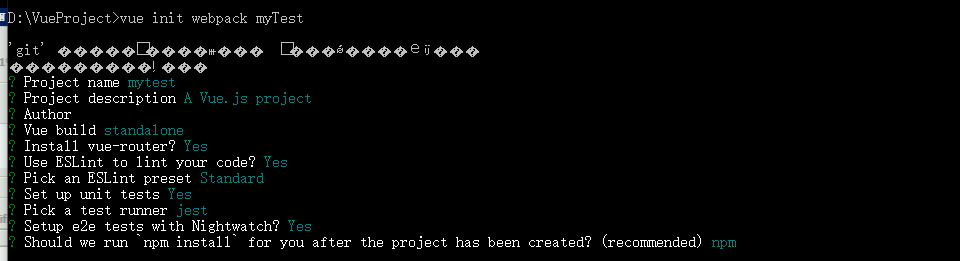
3. 在工作目录下创建项目,输入命令:
vue init webpack myTest

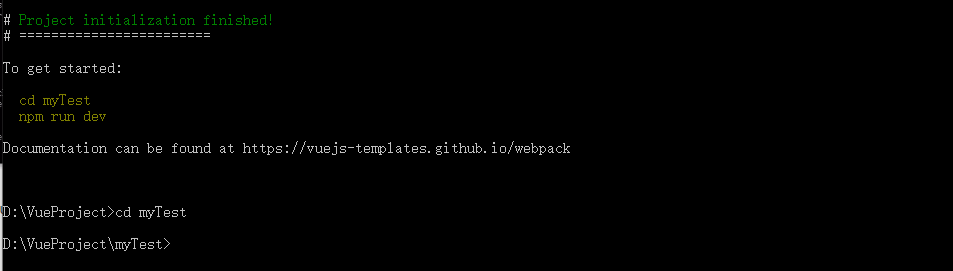
根据提示输入项目名称、描述、作者等等信息之后,等待项目创建完成
4. 等待项目创建完成之后,根据提示通过命令进入myTest目录
cd myTest

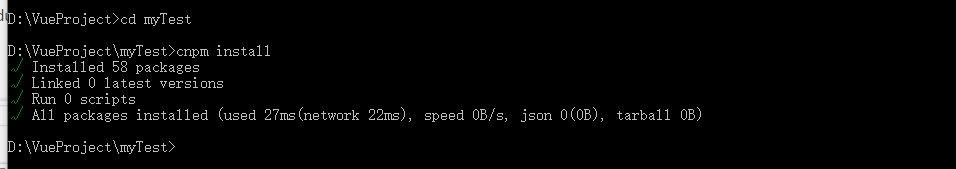
5. 在项目文件夹myTest中,运行命令
cnpm install

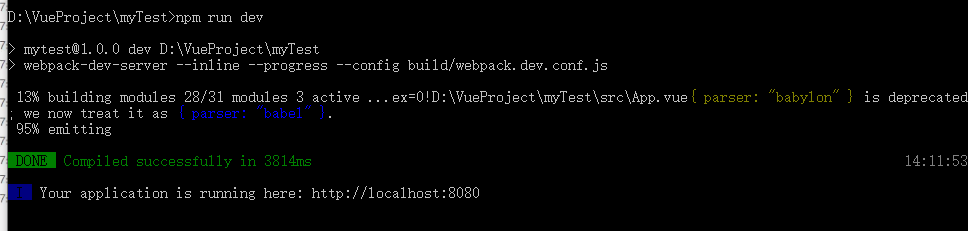
6. 全部完成,最后通过命令启动应用
npm run dev

在浏览器中输入http://localhost:8080即可访问已创建的Vue应用了