建帖之前先感谢@刘为民 同学提供的技术支持,刘同学在项目过程中率先使用了此方法。此帖抛砖引玉,希望后续遇到此类需求的同学们读完此贴后能顺利解决项目需求。
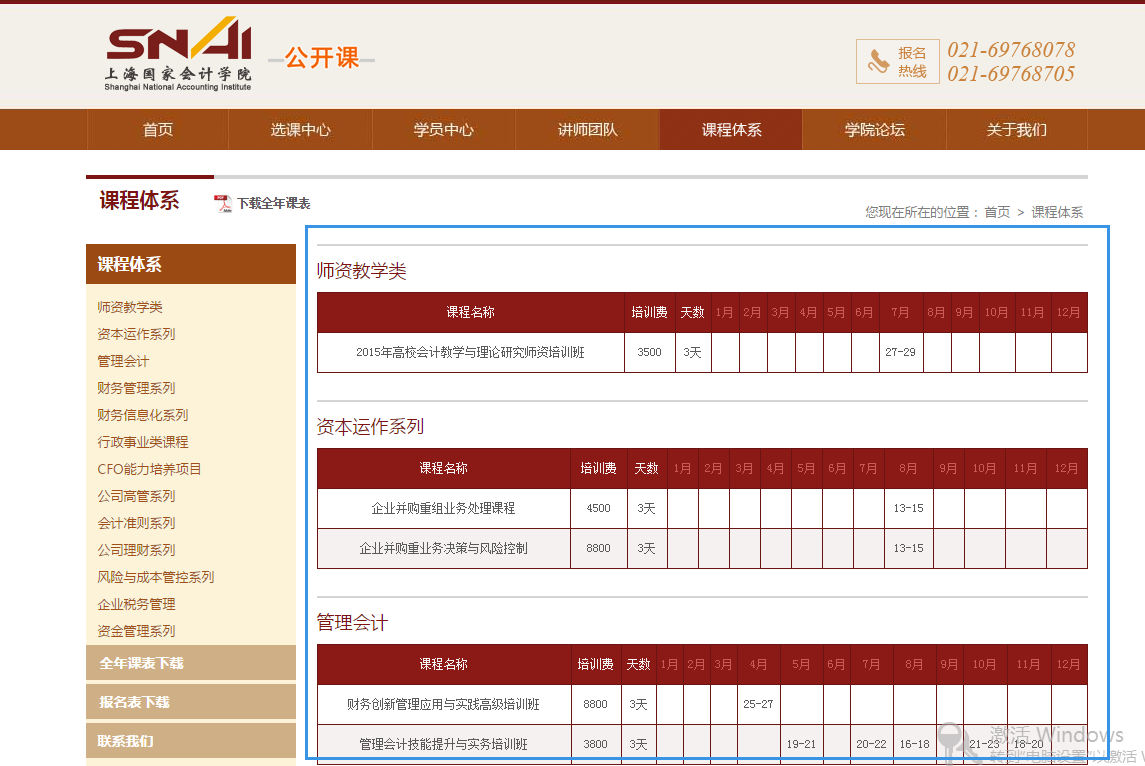
项目需求如下图,需要将页面中蓝色线框的部分导出为PDF文件,并且样式布局保持和页面中呈现的一致:
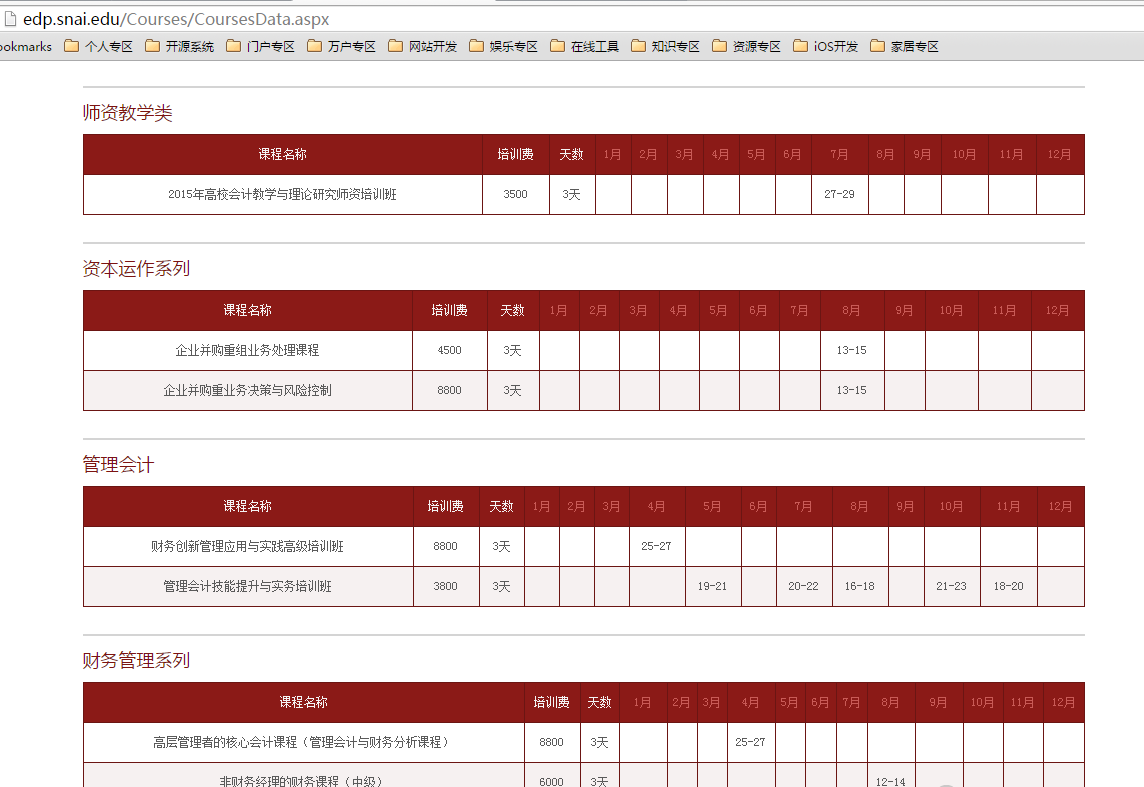
步骤一:将此页面复制一份出来,只保留蓝色线框中要导出的部分,生成PDF时将以此页面的样式布局为样本,如下图:
步骤二:下载以下附件,解压后的“wkhtmltopdf.exe“文件放入网站根目录,“PDFHelper.cs”文件放入网站App_Code目录:
步骤三:在导出按钮的事件中加入以下代码:
var url = "http://edp.snai.edu/Courses/CoursesData.aspx"; //要抓取下来的页面地址
var fileName = "全年课表.pdf"; //导出的文件名
var filePath = UploadFilePath + fileName; //文件保存的路径
var fileDir = Server.MapPath(filePath);
if (File.Exists(fileDir))
{
FileInfo file = new FileInfo(fileDir);
if (file.CreationTime < DateTime.Now.AddHours(-2))
{
File.Delete(fileDir);
}
}
PdfHelper.HtmlToPdf(url, fileDir);
Response.Redirect(filePath); //页面跳转到PDF地址,或输出PDF文件在项目中测试此功能,在以上代码执行完之后,会在服务器上生成PDF文件,并自动跳转至PDF文件的路径
特别注明:解决问题的方法有千千万万个,大家千万别为了其中某一个方法而陷入死胡同,若此方法未能解决你在项目中遇到的问题,请另辟途径,并记录下你的光辉战绩,以指引后来人~